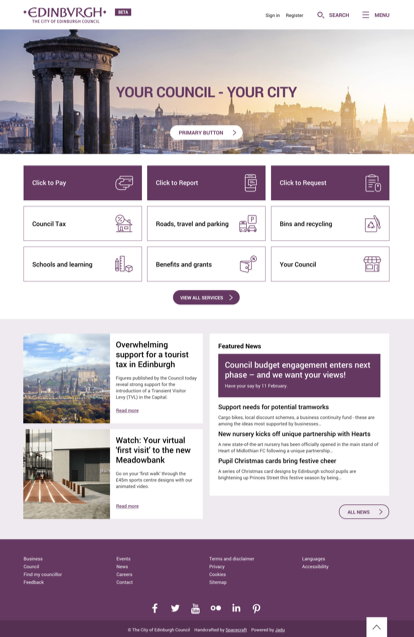
Visualisation - what the new BETA Edinburgh.gov.uk will look like
We’ve now visualised the look and feel of the new website design!
The design concept was created by the User-Experience (UX) design team at Spacecraft using design tools Sketch and InVision. The two tools integrate, which is useful as the design, prototyping and feedback is done in one place, enabling quick iteration and a convenient way of working.
Spacecraft drew on a set of responsive and modular templates. Templating means wireframes do not need to be created to present the structures of each page so, again, things move quickly.
The templates gave us a well-established starting point to build out the site. Last year Jadu launched its ‘Jadu Library’, a community driven repository of shared material where local authorities and partners collaborate by sharing assets for building digital services. Drawing on the library helped us save considerable time and resource.
First Look
Spacecraft rebranded the templates using our brand style and presented different styling variations.

The colour palette was the first point of discussion. We wanted it to be bright, bold, clear, warm, friendly and visualise our personality. Three new shades of purple were chosen to reflect the historical regality of the capital city.
The header element of the homepage contains our new logo, the ‘MyAccount’ links, search functionality and the burger menu, to allow citizens to easily access the council’s key services from anywhere on the site.

The logo colours have been reversed so that the new purple logo is on a white background, giving a more modern, clean and fresh feel.
The new burger menu and the search function both slide open into larger menus giving users a quick way to access different options. Both of these buttons, when opened, convert into a close action that has a neat roll-over state.
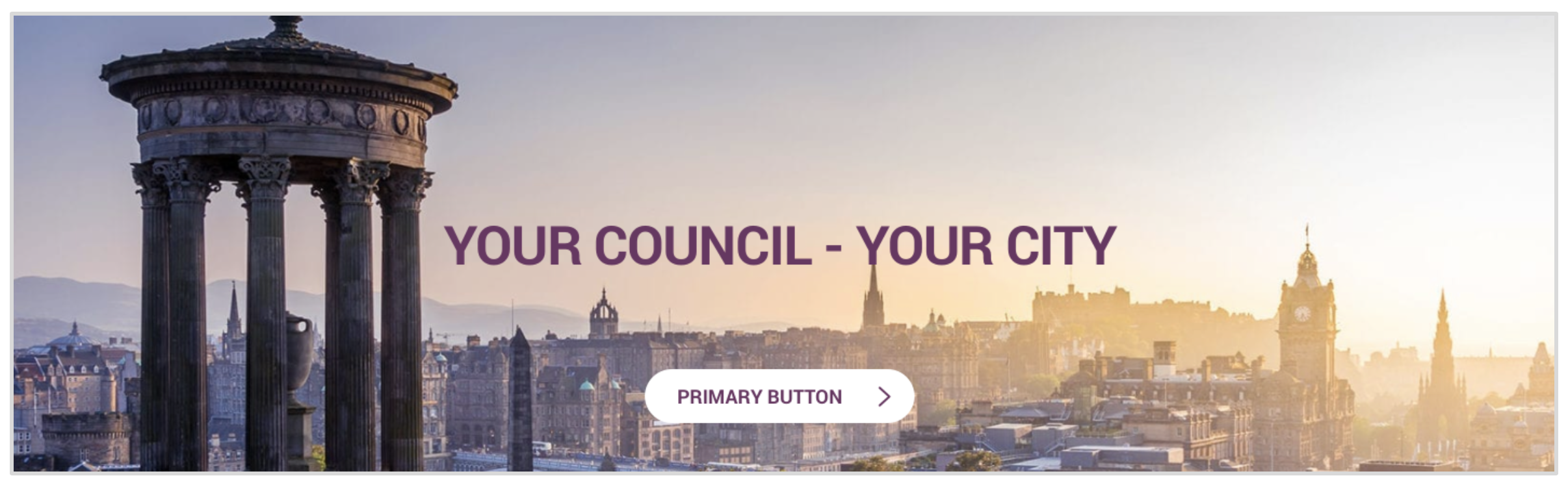
A ‘hero’ image is a large banner that is front and centre of a page. It’s often the first thing visitors see and presents the most important information. Ours is designed to showcase the ‘Your Council - Your City’ message and features a beautiful picture that details landmarks from the city.

This ‘call to action’ will direct visitors to another page of our choosing and can be changed at any time. This is done in the Jadu Content Management System (CMS), which gives full control of the content of our site.
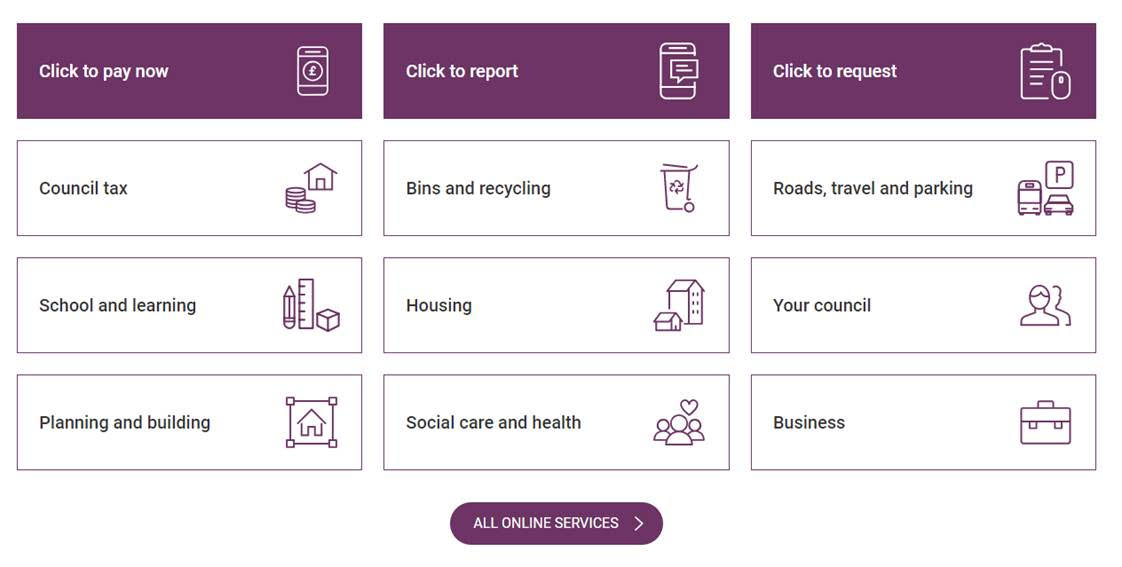
Based on the hierarchy exercise at the Design Start Meeting, we decided that the top three priorities for Edinburgh citizens were ‘Pay’, ‘Report’ and ‘Request’. This decision was based on analytics. Spacecraft customised the homepage to prioritise these three ‘call to actions’. It was vital that we started with evidence and facts when designing our content and functionality. This type of citizen research helped avoid making potentially dangerous assumptions.

The three tasks are highlighted in ‘Edinburgh Purple’, making them easy to read against the white background. The other services, such as ‘council tax’, ‘bins and recycling’ and ‘schools and learning’ are also in simple and clean white styling.
A ‘call to action’ at the bottom of the page directs the citizen to the services page. This helps visitors find services that are not housed on the homepage.
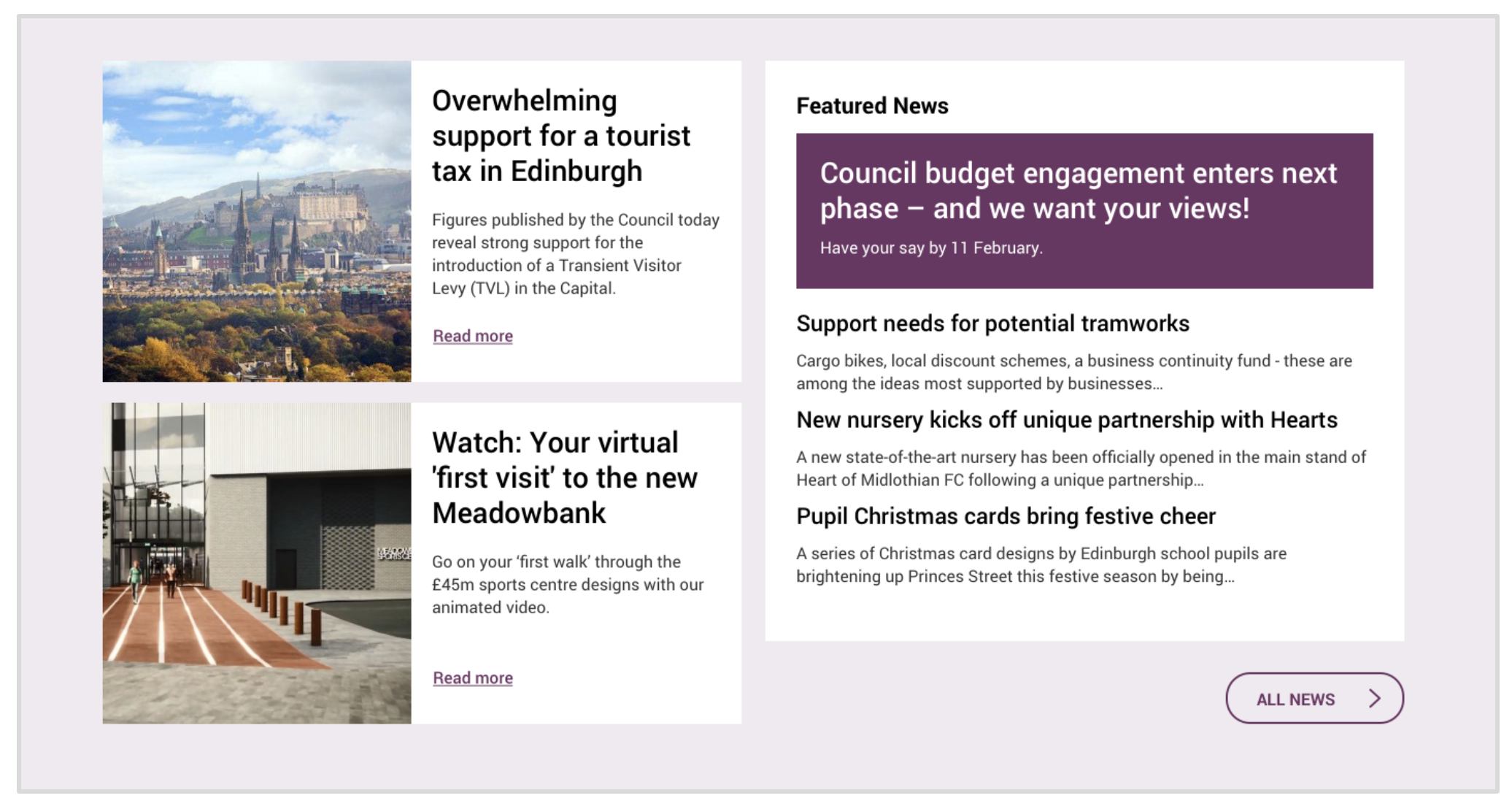
‘News and events’ was present on our old site, but is now presented in a softer and lighter shade of purple to distinguish it from the other blocks of content. For each story, there is a mix of images, highlighted titles and ‘call to actions’, along with a large button directing the visitor to view ‘all news’.

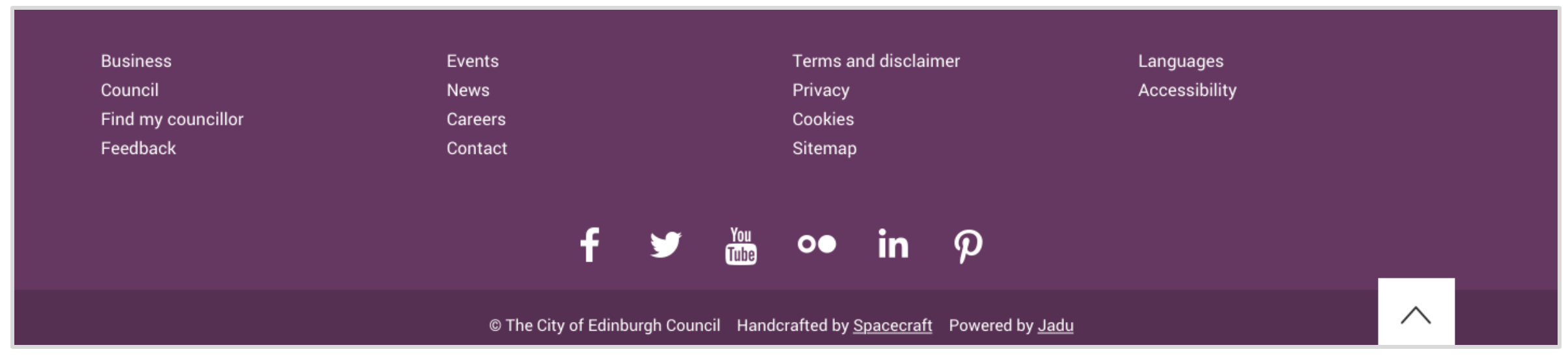
Another important element of the homepage design is the footer. This contains links to our social media platforms, ‘privacy and cookie policies’ and other useful links, such as to career pages and accessibility information.
An extra feature of the footer is the white arrow anchor button, which takes visitors back up to the top of the homepage.

We reviewed the design concepts as a group to decide on preferences. This was fed back to Spacecraft and we worked together to review and refine.
Now the design has been signed off, the next step will be for Spacecraft to carry this visual style across all other templates deployed across the site.