Defining user needs and creating the brief for the BETA
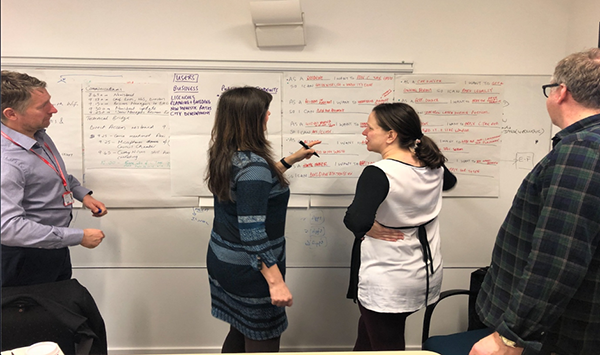
From the first ‘BrainSwarming’ session at our Design Start Meeting, we arrived at a core set of sentiments that we wanted to base our brief on. The site has to be...
- Bright, Bold
- Clear, Accessible
- Warm, Friendly
We all agreed that accessibility was fundamentally important and would drive the creative decisions, as well as the technical template build. The team at Jadu (our digital platform provider) has developed a reusable set of core HTML5 templates as part of their ‘Photon’ project, which creates reusable code across multiple public sector websites. The council is keen to ensure we’re adhering to best practice, so this fits well.

Mapping user stories
In the first session, we created a list of high priorities based on customer service data. In other words, we made a list of the highest volume (most used) services. The user stories were based on these services. This was a useful exercise in understanding requirements that would be incorporated into the design of the first user journey. The effectiveness of which will be tested in the BETA.
Gamifying the brief: how we designed the content hierarchy
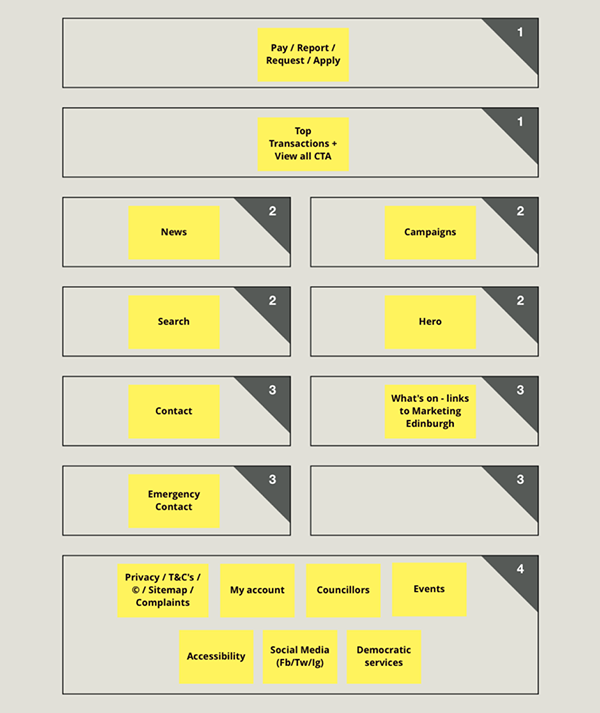
One of the user experience (UX) tools that the Spacecraft team uses is the ‘Content Rating Game’.
This paper prototyping tool helps the teams work through content and user journeys that are key to our principles and sentiments of “clear, accessible, warm and friendly”.

Tom Lawrie of Spacecraft, facilitated the Content Rating session, which enabled the council’s teams to contribute with regards to how the hierarchy should be designed in the first iteration of the public BETA.
The results of this session and the previous sessions were compiled into a brief document for the council to approve before the start of the ALPHA creative design phase.

We were able to quickly agree on the top priorities for the homepage by following some simple rules and restricting the real estate of the homepage to the most important items.
The designers at Spacecraft will now be using InVision, a digital product design tool, to build the ALPHA prototype. The interesting thing about the tool is that the design can be tested in a browser (rather than via flat imagery), which is much more representative of a real and responsive website.